网站导航
知识产权代理

Shopify 的一个好处就是可以灵活地根据自己的需求自定义优化网站,实现不同的功能。今天来分享几个适用于 Shopify 网站的实用小技巧。
删除 “Powered by Shopify” 支持声明
每个新创建的 Shopify 网站,在网站底部页脚部分默认都会带有一个 “Powered by Shopify” 的支持声明,为了让网站更显专业,可以选择将其删除。
有两种方法删除这个支持声明,
第一种:footer.liquid 代码文件查找删除
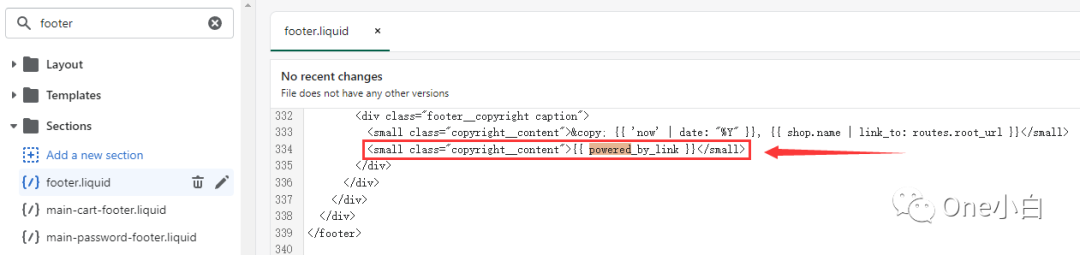
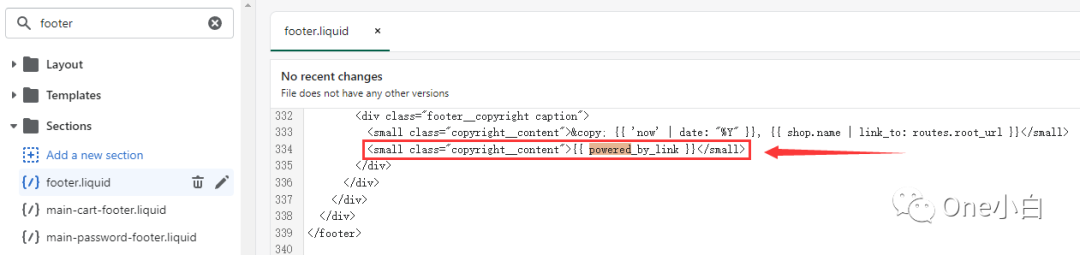
来到网站后台,选择 Online Store - Themes - Actions - Edit code,左上角搜索框搜索 footer,找到 footer.liquid 代码文件,点击,然后在右侧代码部分用快捷键 ’Ctrl+F“ 输入 ”{{ powered_by_link }}“ 搜索(或者直接搜关键词 powered 也可以快速查找),

图源:Shopify
接着将其所在的这一行代码删除,然后保存即可。
第二种:"Edit languages" 编辑语言模块查找删除
来到网站后台,选择 Themes - Actions - Edit Languages,
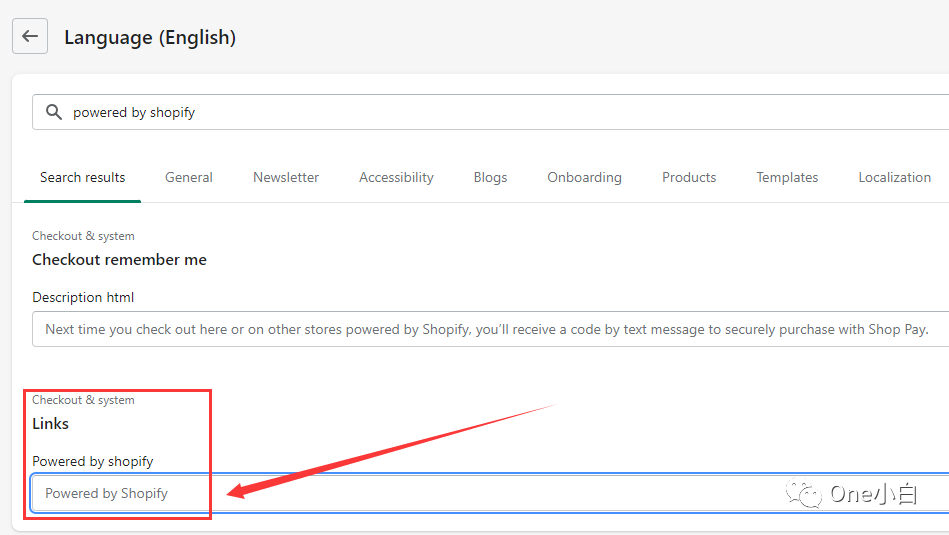
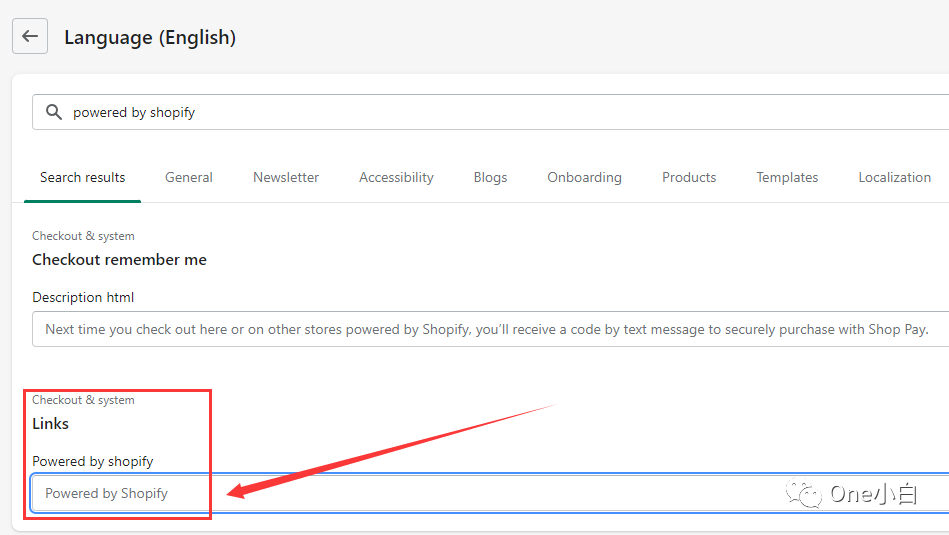
在搜索栏中输入 Powered by Shopify,然后找到下面红色图示部分,

图源:Shopify
然后点击搜索框,接着按一下空格键,插入一个空格,

图源:Shopify
最后点击保持即可。
以上两种方法都可以简单快速的删除 “Powered by Shopify” 这个支持声明。
屏蔽中文浏览器
如果您不希望自己的网站被国内同行访问,那么可以选择屏蔽掉中文浏览器。
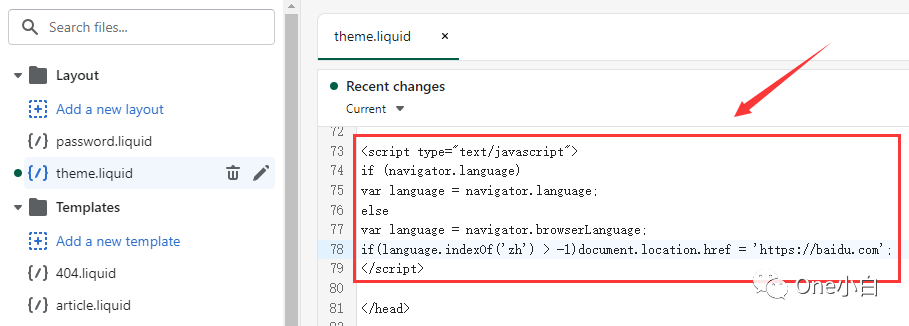
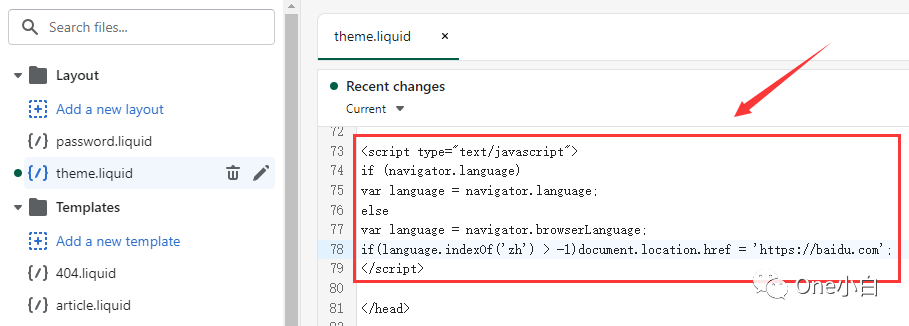
来到网站后台,选择 Online Store - Themes - Actions - Edit code,找到 theme.liquid 文件,然后将以下代码粘贴到 之前,最后点击保存即可。
if (navigator.language)
var language = navigator.language;
else
var language = navigator.browserLanguage;
if(language.indexOf('zh') > -1)document.location.href = 'https://baidu.com';

图源:Shopify
当访客在中文浏览器上输入您的网站 URL 访问,会自动跳转到百度首页,也可以将上面的 URL 替换为想要跳转到的任何 URL 页面或自定义的网站 404 页面等。
禁用鼠标右键,禁止选择页面内容,禁止复制
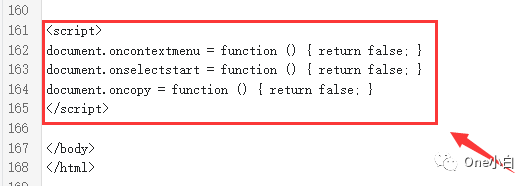
同样的,在网站后台,找到 theme.liquid 文件,
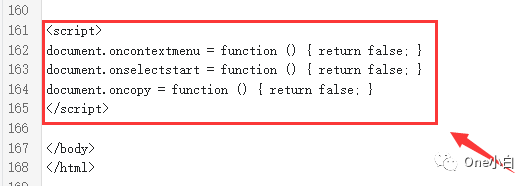
然后将以下代码粘贴到 之前,最后点击保存即可。
document.oncontextmenu = function () { return false; }
document.onselectstart = function () { return false; }
document.oncopy = function () { return false; }

图源:Shopify
购物车按钮下添加安全付款信任图片
首先,来到网站后台,选择 Settings - Files,先将准备好的安全付款信任图片上传到后台,然后复制获取图片 URL,

图源:Shopify
接着,选择 Online Store - Themes - Actions - Edit code,找到 product-template.liquid 文件,
Ctrl+F 搜索 button,找到加入购物车按钮位置,

图源:Shopify
然后定位到上图所在位置,在 {% endif %} 这行代码下面加入如下代码,

最后点击保存即可。

图源:Google 搜索
图片放置位置一般都是在 Sections 文件夹的 product-template.liquid 这个文件下,但具体不同主题可能稍微有差异,如果找不到同名的 .liquid 文件,可以尝试类似的 product 的 .liquid 文件。
另外,这个功能有的主题本身是自带的,可以先了解下当前使用的主题有没有相关功能,如果有的话,直接在后台对应的功能设置项添加即可,这样就不用手动添加代码来实现了。
读取网站产品 JSON 数据
在产品 URL 后加“.json”,然后回车,便可从 web 服务器上读取对应的产品 JSON 数据,将 JSON 文本数据转换为 JavaScript 对象,然后在网页中返回查看相关数据。

图源:Chrome
这样可以查看任意 Shopify 网站任一产品的创建时间,发布时间,更新时间,生产商,产品 Tag 等的原始数据。也可以快捷键 ’Ctrl+F“ 搜索 SKU,Tag,Creaed,Published 等关键词来查看对应的数据信息。
类似的查看 Shopify 店铺 JSON 数据的 URL 还有:
http://xxx.com/products.json
http://xxx.com/cart.json
最后,提醒一下,在 Shopify 后台自定义修改任何代码之前,记得先备份主题文件,如果因为代码修改而出现网站错误等问题,这样可以及时恢复。
Shopify 的一个好处就是可以灵活地根据自己的需求自定义优化网站,实现不同的功能。今天来分享几个适用于 Shopify 网站的实用小技巧。 删除 “Powered by Shopify” 支持声明 每个新创建的 Shopify 网站,在网站底部页脚部分默认都会带有一个 “Powered by Shopify” 的支持声明,为了让网站更显专业,可以选择将其删除。 有两种方法删除这个支持声明, 第一种:footer.liquid 代码文件查找删除 来到网站后台,选择 Online Store - Themes - Actions - Edit code,左上角搜索框搜索 footer,找到 footer.liquid 代码文件,点击,然后在右侧代码部分用快捷键 ’Ctrl+F“ 输入 ”{{ powered_by_link }}“ 搜索(或者直接搜关键词 powered 也可以快速查找),

图源:Shopify
接着将其所在的这一行代码删除,然后保存即可。
第二种:"Edit languages" 编辑语言模块查找删除
来到网站后台,选择 Themes - Actions - Edit Languages,
在搜索栏中输入 Powered by Shopify,然后找到下面红色图示部分,

图源:Shopify
然后点击搜索框,接着按一下空格键,插入一个空格,

图源:Shopify
最后点击保持即可。
以上两种方法都可以简单快速的删除 “Powered by Shopify” 这个支持声明。
屏蔽中文浏览器
如果您不希望自己的网站被国内同行访问,那么可以选择屏蔽掉中文浏览器。
来到网站后台,选择 Online Store - Themes - Actions - Edit code,找到 theme.liquid 文件,然后将以下代码粘贴到 之前,最后点击保存即可。
if (navigator.language)
var language = navigator.language;
else
var language = navigator.browserLanguage;
if(language.indexOf('zh') > -1)document.location.href = 'https://baidu.com';

图源:Shopify
当访客在中文浏览器上输入您的网站 URL 访问,会自动跳转到百度首页,也可以将上面的 URL 替换为想要跳转到的任何 URL 页面或自定义的网站 404 页面等。
禁用鼠标右键,禁止选择页面内容,禁止复制
同样的,在网站后台,找到 theme.liquid 文件,
然后将以下代码粘贴到 之前,最后点击保存即可。
document.oncontextmenu = function () { return false; }
document.onselectstart = function () { return false; }
document.oncopy = function () { return false; }

图源:Shopify
购物车按钮下添加安全付款信任图片
首先,来到网站后台,选择 Settings - Files,先将准备好的安全付款信任图片上传到后台,然后复制获取图片 URL,

图源:Shopify
接着,选择 Online Store - Themes - Actions - Edit code,找到 product-template.liquid 文件,
Ctrl+F 搜索 button,找到加入购物车按钮位置,

图源:Shopify
然后定位到上图所在位置,在 {% endif %} 这行代码下面加入如下代码,

最后点击保存即可。

图源:Google 搜索
图片放置位置一般都是在 Sections 文件夹的 product-template.liquid 这个文件下,但具体不同主题可能稍微有差异,如果找不到同名的 .liquid 文件,可以尝试类似的 product 的 .liquid 文件。
另外,这个功能有的主题本身是自带的,可以先了解下当前使用的主题有没有相关功能,如果有的话,直接在后台对应的功能设置项添加即可,这样就不用手动添加代码来实现了。
读取网站产品 JSON 数据
在产品 URL 后加“.json”,然后回车,便可从 web 服务器上读取对应的产品 JSON 数据,将 JSON 文本数据转换为 JavaScript 对象,然后在网页中返回查看相关数据。

图源:Chrome
这样可以查看任意 Shopify 网站任一产品的创建时间,发布时间,更新时间,生产商,产品 Tag 等的原始数据。也可以快捷键 ’Ctrl+F“ 搜索 SKU,Tag,Creaed,Published 等关键词来查看对应的数据信息。
类似的查看 Shopify 店铺 JSON 数据的 URL 还有:
http://xxx.com/products.json
http://xxx.com/cart.json
最后,提醒一下,在 Shopify 后台自定义修改任何代码之前,记得先备份主题文件,如果因为代码修改而出现网站错误等问题,这样可以及时恢复。
- 上一篇:黑五网一|预测季节性业务:销售几个月,收益
- 下一篇:没有了
